This article is dedicated to the topic of retrieval values of different data types that are available on Dataverse tables, First will bring those data columns on a Model-driven form, and then we will see how to get values columns from datatypes such as "single line" or "whole numbers" those are simple one, but also complex datatypes like "Choices", "Lookup", Date and many more.
Here we are using Client side script which helps us to access the formContext of the form to get the data from different columns, If you want to learn more on this topic then please check my previous blogs for a more in-depth understanding.
I already have created a Dataverse table and simple and complex datatypes columns, and bring those required columns in model-driven form.
Follow along with me as I explain the next steps.
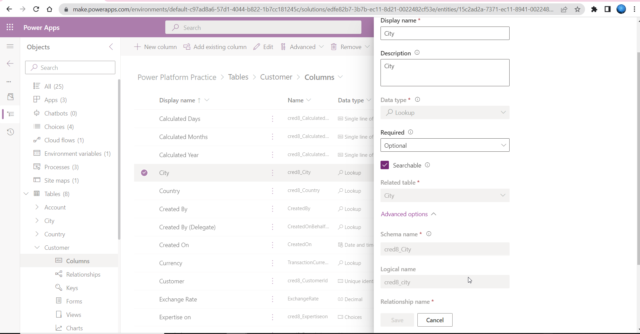
Step 1: Dataverse table, here you can see it has different datatypes are created such as Single line text, decimal number, currency, Lookup, and many more.
Dataverse table Customer

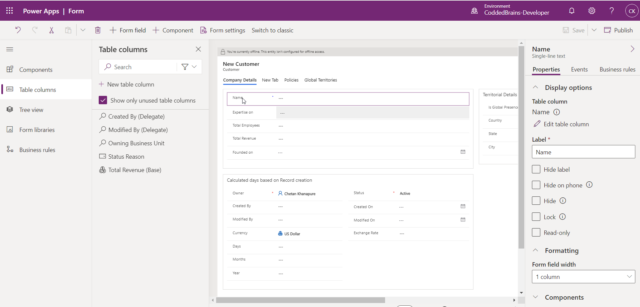
Model-driven form Customer were added all required columns

Step 2: Now will see how to access Dataverse's different data columns
| Task | JavaScript Code Snippet |
| Get Value from Single line text column | var name = formContext.getControl('cred8_name').getValue(); |
| Get Value from Whole number column | var totalemployees = formContext.getControl('cred8_totalemployees').getValue(); |
| Get Value from Decimal number and currency column | var totalrevenue = formContext.getControl('cred8_totalrevenue').getValue(); |
| Get Value from Date column | var foundedon = formContext.getAttribute('cred8_foundedon').getValue();
if (foundedon !== null)
{
foundedon = foundedon.format("MM/dd/yyyy");
} |
| Get Value from Choices (Option set) column | var expertiseon = formContext.getAttribute('cred8_expertiseon').getOptions();
if (expertiseon !== null)
{
var SelectedValue = formContext.getAttribute("cred8_expertiseon").getValue();
var SelectedText = formContext.getAttribute("cred8_expertiseon").getText();
}
|
| Get the selected value from Choices (Option set) column | var selected_expertiseon = formContext.getAttribute('cred8_expertiseon').getSelectedOption();
|
| Get value from Two Value (Yes/No) column | var isglobalpresence_value = formContext.getControl('cred8_isglobalpresence').getValue();
|
| Get value from Lookup column | var City = formContext.getAttribute('cred8_city');
if (City !== null)
{
var Cityid = City.getValue()[0].id;
var CityName = City.getValue()[0].name;
var EntityType = City.getValue()[0].entityType;
} |
Step 3- Create parametrized JavaScript function and pass excitation context as a parameter
function getColumnValues(executionContext)
{
//Create object of getFormContext
var formContext = executionContext.getFormContext();
//Retrieve SingleLine value
var name = formContext.getControl('cred8_name').getValue();
//Retrieve Whole number
var totalemployees = formContext.getControl('cred8_totalemployees').getValue();
//Retrieve Currency
var totalrevenue = formContext.getControl('cred8_totalrevenue').getValue();
//Approach 1 - Retrieve Date
var foundedon = formContext.getAttribute('cred8_foundedon').getValue();
if (foundedon !== null)
{
foundedon = foundedon.format("MM/dd/yyyy");
}
//Approach 2 - Retrieve Date, If you sure date never be null then try this code
var createdon = formContext.getAttribute('createdon').getValue().format("MM/dd/yyyy");
//Approach 1 - Retrieve Multi-select Option set value and text both
var expertiseon = formContext.getAttribute('cred8_expertiseon').getOptions();
if (expertiseon !== null)
{
var SelectedValue = formContext.getAttribute("cred8_expertiseon").getValue();
var SelectedText = formContext.getAttribute("cred8_expertiseon").getText();
}
//Approach 2 - Retrieve Option set, If you need only text value
var Approch2_expertiseon = formContext.getAttribute('cred8_expertiseon').getText();
//Approach 3 - Retrieve Option set selected value
var Approch3_expertiseon = formContext.getAttribute('cred8_expertiseon').getSelectedOption();
//Retrieve Two value (Boolean values)
var isglobalpresence_value = formContext.getControl('cred8_isglobalpresence').getValue();
//Retrieve Lookup, here we are retrieving M:1 relationship value
var City = formContext.getAttribute('cred8_city');
var Cityid;
var CityName;
var EntityType;
if (City !== null)
{
var Cityid = City.getValue()[0].id;
var CityName = City.getValue()[0].name;
var EntityType = City.getValue()[0].entityType;
}
//Call Dialogue box method
OpenDiolouge(name, totalemployees, totalrevenue, foundedon, createdon, SelectedText, isglobalpresence_value, Cityid, CityName, EntityType);
}
function OpenDiolouge(name, totalemployees, totalrevenue, foundedon, createdon, SelectedText, isglobalpresence_value, Cityid, CityName, EntityType)
{
debugger;
var alertStrings = {
//confirmButtonLabel: "Yes",
text: " \n Singleline -" + name + " \n Whole number -" + totalemployees + " \n Currency -" + totalrevenue + " \n Date -" + foundedon + " \n Date Time -" + createdon + " \n MultiSelect Choices -" + SelectedText[0] + " - " + SelectedText[1] + " \n Two option -" + isglobalpresence_value + " \n Lookup ID -" + Cityid + " \n Lookup Name -" + CityName + " \n Lookup Table -" + EntityType,
title: "Retrieval of Dataverse different types of column values"
};
var alertOptions = {
height: 400,
width: 500
};
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(function (success)
{
console.log("Alert dialog closed");
},
function (error)
{
console.log(error.message);
});
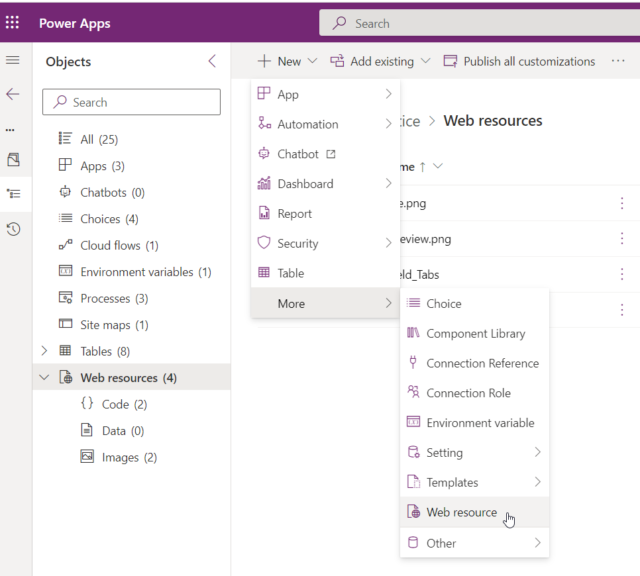
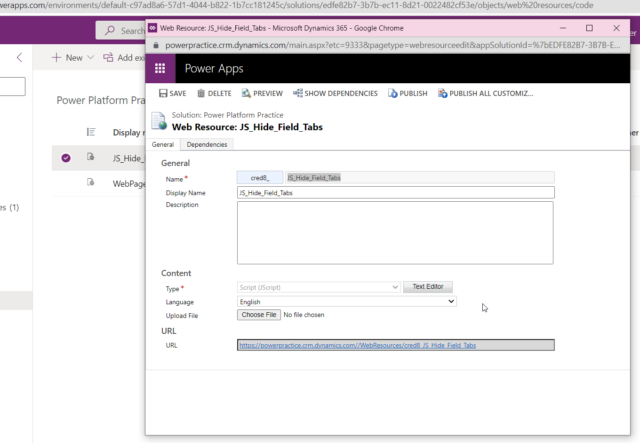
}Step 4- Create a new Web resource
In Web resources, we can write a custom client-side script, which gives the capability to create three types of web resources Code, Data, and Images in this article we will only look at code type.

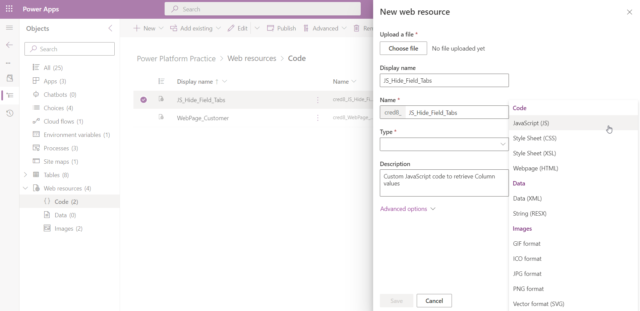
Step 5 - Choose a Web resource type

Here either you can use the current UI to upload your JavaScript file, or If you are from dynamics 365 and comfortable with Classic UI, then you need to open a web resource and paste your code into it.

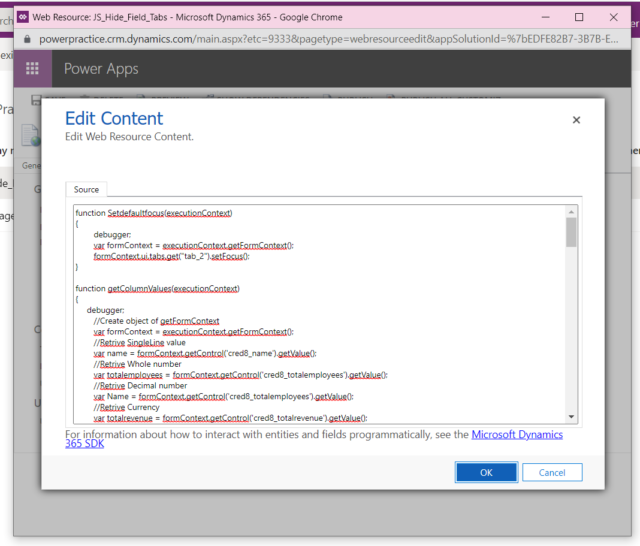
Here you need to click on the Text Editor button and it will open an editor in which you need to paste your JavaScript code.

We are done with setting up all basic things, like first we created a custom table in Dataverse, identified columns, that needed to be retrieved values, added in JavaScript parameterized function, and we passed the "Exaction Context" as a parameter. Finally, our code is ready and it has been got added to the web resource Library.
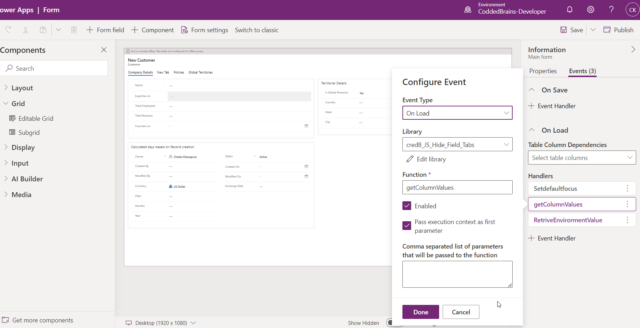
Step - 6: Choose a web resource library from and add event handlers
It is now time to add JavaScript code to Model driven form event handlers, and we will use the "OnLoad" event, but first, we must select the web resource library and then pass the function name.

Result:
Now, let's look at the output. Because it's a client-side script, we can debug it in a web browser; in this case, I used Google Chrome's developer mode; below you can see actual debugging of code where I'm getting different datatypes and values and setting them up into variables.

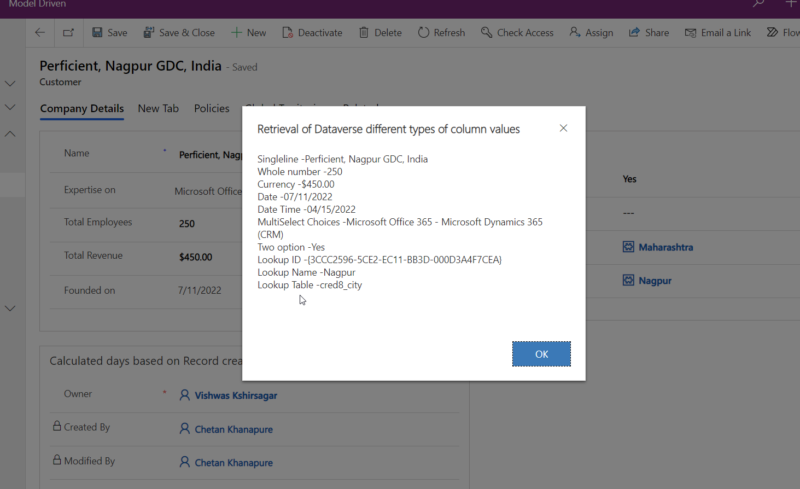
Conclusion & End Output
The output is displayed on a model pop-up provided by model-driven formContext, where we retrieved different data types values into a variable and displayed the output on a model pop-up.

Comments
Post a Comment